Debunking Christianity (DC), the site you’re probably looking at now, is the blog of noted atheist author John W. Loftus, featuring blog posts by him and his stable of guest bloggers. The blog itself runs on the blogging platform Blogger, a content management system for blog sites owned by Google since 2003.
A valuable feature of DC is its lively comment section, featuring a remarkable concentration of educated, well-read, and articulate partipants. (The comment section here is the inverse of a Trump rally crowd.) The comment section runs on Disqus. For many years, the Disqus editor accepted a limited set of HTML tags for formatting text…until one day, perhaps around May 30, 2024, HTML tags simply stopped working. If you suddenly felt like a character in a Franz Kafka novel, you’re not alone. From Wikipedia:
Franz Kafka (3 July 1883 – 3 June 1924) was a German-speaking Bohemian Jewish novelist and writer from Prague. He is widely regarded as one of the major figures of 20th-century literature. His work fuses elements of realism and the fantastic. It typically features isolated protagonists facing bizarre or surrealistic predicaments and incomprehensible socio-bureaucratic powers. It has been interpreted as exploring themes of alienation, existential anxiety, guilt, and absurdity. (…) The term Kafkaesque has entered English to describe absurd situations like those depicted in his writing.
Kafka lived and wrote long before the modern digital age; in some ways he may have had it easier. Yesterday’s faceless, capricious bureaucrats are now vastly reinforced by equally faceless, capricious system designers. At any moment, without warning, and certainly without your request, the comforting and familiar online systems you have come to know can suddenly change. And now a new burden of labor has been imposed on you, and upon thousands or even millions of users like you, to undertake a research project to figure out what’s being done to you, and perhaps why.
So this is a little blog post about what I’ve found so far. I have a little experience with document editing in the digital age, so I’ll provide enough links to Wikipedia articles and other resources to provide contxt. Feel free to share your experiences, resources, or corrections in the comments below. Be aware that the Disqus “spam” filter tends to be somewhat overzealous. The filter might even become a little more trigger-happy when you mention Disqus by name in a comment (I don’t have rigorous data to prove that, but I have a sneaking suspicion judging from my own comments that got filtered). So I suggest using the pig Latin “isqus-Day”. I’m not sure whether that is necessary, but it is ironic. And irony can serve as copium in a Kafkaesque sitation, much like gallows humor to the soldier in combat.
A place to begin is the Disqus page: Upgraded Text
Editor is now live! If you attempt to use Disqus at all, you’ll want
to study that page, and scroll through the Disqus comments below it
where the cat claws really come out. It seems that not every Disqus
victim user defines the word “improved” the same way that
Disqus does.
According to that page, if not according to either the user comments or my Boomer life experience, the editor is now much more “intuitive”. More importantly, the editor (rather curiously) tries to combine WYSIWYG editing with Markdown support. These two separate and perhaps conflicting design goals are good ideas in isolation. I’m not so sure about trying to munge them together in a single editing pane.
WYSIWYG editing is a staple of word processors like the ubiquitous Microsoft Word and its open-source knockoffs like LibreOffice. Perhaps everyone who uses a computer has done some WYSIWYG editing at some point. It’s easy to understand because it doesn’t directly expose the user to the added abstraction of codes.
Markdown, in contrast, is a popular lightweight
markup language meant to allow you to easily add formatting commands
to text as you type. The goal with Markdown is to let you handle common
formatting tasks like adding emphasis or
strikethroughs or hyperlinks without
having to remove your hands from the keyboard and plow through menus
with mouse clicks or touchscreen taps. That is, the skilled Markdown user
can type freely without breaking his, her, or their train of thought.
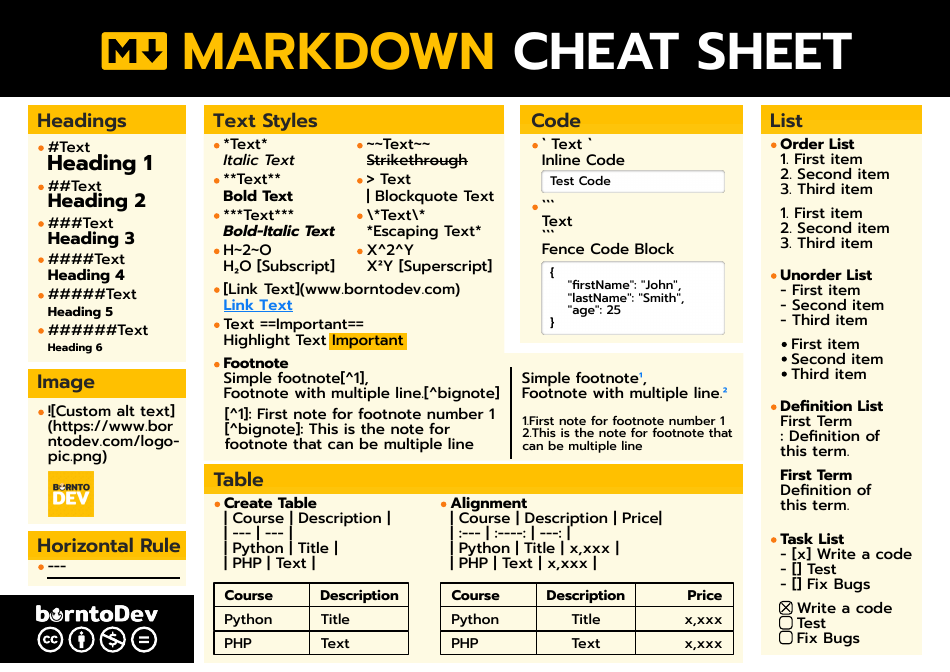
For the fastest introduction to Markdown, search for “markdown cheat
sheet” (for example this one). There’s
a whole Markdown Guide
online, as well as numerous books if you prefer.

Caution: I have no idea of how many Markdown commands can actually work in Disqus. I would guess it’s not more than what you see on the editing toobar.
I generally like Markdown, as it is vaguely similar to wikitext markup with which I’m more familiar. Markdown, in combination with a text editor such as Notepad++, and a document format converter such as Pandoc, lets you cobble together a document editing workflow which isn’t actually terrible. You can type your document in a text file in a fast and easy way, and periodically convert it to HTML which you can then view in your Web browser, or to PDF, LaTeX, DocBook/XML or other formats if you need those. This is the very workflow I’m using to type this blog post (which calls to mind those “You’re soaking in it now!” dish soap commercials from the 1970s).
Another benefit of the Markdown workflow is re-use. I can start a new Markdown file by copying and pasting an old one, and see how I did everything on the previous go. That can help with the sometimes daunting blank page syndrome. In contrast, with a WYSIWYG document, it’s harder to mentally separate the content from the formatting, making re-use of the formatting and document structure much harder.
So, in summary, the “normal” (to me at least) workflow for Markdown is:
- Edit some text with Markdown markup in a text editor.
- Generate an HTML version of your Markdown text file with Pandoc or your preferred converter.
- See if you like the way the HTML file looks in your browser preview. If you’re satisfied, go to step 4. If not, go back to step 1 and continue editing.
- Upload your HTML file to a site like a Blogger blog for approval and publishing.
Notepad++ helps a bit with syntax highlighting to make your Markdown commands stand out from surrounding text. Notepad++ might help even more with a built-in preview pane, to show what your formatted text will look like. I saw a Web page that said that’s possible, but I’ve been too dumb and/or lazy to figure it out (if anybody knows a Boomer-friendly method involving at most one click and zero setup, do let me know in the comments). I tried installing the MarkPad editor which showed promise - it features an editing pane next to a preview pane, so you see the effect of your Markdown commands immediately as you type then. However, I couldn’t get MarkPad to do enough of what I want to fit it into my workflow, so I defaulted to Notepad++ which I find more “intuitive” because I’ve used it a fair amount.
However, trying out MarkPad is a valuable exercise because it illustrates the inherently separate nature of markup and preview functions with Markdown. And that is why I suspect Disqus may have been ambitious by trying to jam the markup and preview functions into the same edit window. My preliminary attempts to use the new Disqus edit window with Markdown commands have yielded inconsistent results. Sometimes they work, and sometimes they don’t. But for me the fatal flaw is that the Disqus editor appears to destroy your Markdown code by turning it immediately into WYSIWYG and I haven’t seen a way to get the Markdown back. For me that’s a problem, because I might want to recycle a long comment into a blog post later. Given that Markdown is the basis for my blog post editing workflow, I would like to save a comment in its original Markdown text form, from which generating a blog post would be easy. But apparently Disqus doesn’t want me to do that. I can work around that by editing a comment as Markdown in Notepad++, and saving the original there. But I’m finding that pasting a Markdown file into the Disqus editor is not exactly “robust”. The Disqus editor doesn’t necessarily recognize Markdown markup in pasted text, but only as you type “fresh” text in the editor. If true, that’s disappointing. I prefer to edit long comments in Notepad++ anyway, since that makes a comment much less likely to disappear. Using an online editor is less reliable, because now you have a longer chain of vulnerabilities that can mysteriously obliterate your comment while you edit. With your local editor, it’s less likely to crash or flake, and you can click the “Save” button as often as you want.
There may also be other “issues” with the new “improved” Disqus editor involving conflicts with Web browser extensions. It may be that I haven’t yet experienced Disqus editing the way it’s supposed to work because of the particulars of my browser setup. Naturally, there is no simple way to test for such conflicts except to manually and tediously test the editor on different browsers and/or by switching all your browser extensions off and on individually. (This is what I meant earlier when I mentioned “research project.” If a product is well-designed, it does not impose a research project on the user just to get it working.)
Sorry if that was all too inside baseball and or geeky to readers of this blog, especially to the seeming majority who do not comment. But I suspect it may help some commenters. We’ll be back to the regularly scheduled faith-bashing shortly.
1:43 PM 6/6/2024 update: Thanks to GearHedEd for a tip on how to get the blockquote feature to work.
No comments:
Post a Comment